How to set custom thumbnail size and link address
Custom thumbnail size
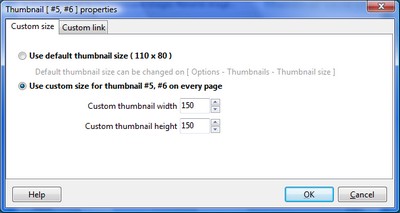
Extreme Thumbnail Generator allows you to create galleries where different thumbnails on one gallery page can have different size. To specify custom thumbnail parameters simply select an image (or several images) in the image list and use menu command Images - Thumbnail properties....

In the Thumbnail properties window (shown above) check the Use custom size for thumbnail... box and specify new width and height for selected thumbnail(s). New size will be applied to selected thumbnail(s) on every thumbnails page of the gallery. Thus, in the above example all thumbnails on every gallery page will have 110 pixels in width and 80 pixels in height, but thumbnail #5 and thumbnail #6 on every page will have 150 x 150 pixels size.
Custom thumbnail link address
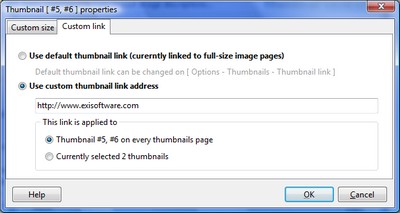
The Thumbnail properties window also lets you specify custom link address for any thumbnail(s). So when somebody clicks on those thumbnails he will not be taken to the full-size image page (or the full-size image file) as usual. Instead, he will navigate to the address you specified.

To link thumbnails to a custom address select the Custom link tab and check the Use custom thumbnail link address box. Then in the edit field below the box enter you desired link address. Also you have the option to apply custom link address to selected thumbnail(s) on every thumbnails page of the gallery or only to the thumbnails of the images that are currently selected in the images list. To do it simply use the corresponding boxes in the This link is applied to section.
See also
How to change thumbnail size, How to link thumbnails directly to image files

